Google Webmaster Tools XX. - Rich Snippet je tady! Dosáhněte viditelnějších produktových výsledků ve vyhledávači Google!

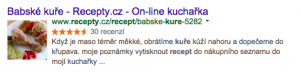
Znáte situaci, kdy v rychlosti hledáte recept na výborné kuře a jen tak si do Google zadáte 2 vcelku nezajímavá slova “recept kuře”. Ačkoliv slova jsou nezajímavá výsledky vyhledávání s fotografií a hodnotícími hvězdičkami zaujmou hned na první pohled. Ale jak na to?
I když jsme v perexu použili web s recepty, abychom demonstrovali, co lze uskutečnit, v našem článku se zaměříme na produkty v e-shopu. Díky Rich Snippetu můžete lépe přimět potenciální zákazníky nakoupit a zvýšit pocit důvěryhodnosti vašeho e-shopu.
Na obrázku je na první pohled vidět, že se jedná o rozšíření výsledku vyhledávání v podobě fotografie. Druhé rozšíření, které však může být pro Váš obchod i poměrně kontroverzní záležitostí, jsou hodnotící hvězdičky. Proč tomu tak je? Abyste Googlu mohli naservírovat hodnocení, musíte jej zpřístupnit vašim zákazníkům v detailu produktu (tj. dát jim v detailu produktu možnost produkt ohodnotit). To si však nejdříve velmi dobře promyslete – pokud se vám dosud produkt dobře prodával a navíc třeba ještě s vysokou marží, můžete přidáním hodnocení hvězdičkami zcela zničit prodeje, pokud ho uživatelé budou hodnotit nízko. Na to pozor :-)
Další rozšíření výsledku vyhledávání může spočívat například v zobrazení ceny produktu a dostupnosti zboží (skladem, není skladem).
Jak tohoto rozšíření tedy dosáhnete? Aby vám Google Rich Snippet zobrazil, je potřeba nejdříve zvýraznit informace ve zdrojovém kódu produktu. Čitelnosti pro Google docílíte vložením tzv. microdat do kódu HTML.
K tomu budete nezbytně potřebovat tento článek.
Abyste pro Google čitelně popsali váš produkt, využijete microdata z nabídky „Product“ (http://schema.org/Product) a „Offer“ (http://schema.org/Offer).
Podívejme se na konkrétní příklad z praxe - vložení microdat u nejoblíbenějšího rumu Zacapa 23Y na e-shopu La-Vin.cz. Proklikněte tento odkaz a zobrazte si zdrojový kód zobrazené stránky (tzn. pravým tlačítkem klikněte kamkoli na stránku a zvolte „Zobrazit zdrojový kód stránky“). Produkt se rozkládá na řádcích 585 – 767 a v této části kódu tedy naleznete vložená microdata.
Začneme však nejdříve meta tagem v hlavičce <head>, kde Googlu jasně určítě, jakou používáte na e-shopu měnu – plošně pro všechny produkty e-shopu:
[css]<meta itemprop="priceCurrency" content="CZK" /> [/css]
(v kódu našeho produktu jej naleznete na ř.13)
A nyní k detailu produktu (ř. 585 a dále) - začneme s <div>, který vypadá takto, upozorňujeme, že zde začíná pro Google náš produkt:
[css]<div itemscope itemtype="http://data-vocabulary.org/Product">[/css]
Poté následují jednotlivé prvky detailu produktu, jako jsou:
Název produktu:
[css]<h1 itemprop="name">Váš název produktu</h1>[/css]
Obrázek:
[css]<img itemprop="image" src="cesta-k-obrazku.jpg" alt="popis-obrázku" />[/css]
Dostupnost produktu:
[css]<span itemprop="availability" content="in_stock">Váš text (např: 5 ks)</span>[/css]
Identifikace produktu (ID):
[css]<span itemprop="identifier" content="mpn:20369">Váš kód produktu (například: 20369)</span>[/css]
Popis produktu (Description):
[css]<h2 itemprop="description">Váš popis produktu</h2>[/css]
Nyní, pokud chceme přidat cenu, řekeme Google, že se jedná o nabídku:
Nabídka se značí:
[css]<div itemprop="offerDetails" itemscope itemtype="<a href="http://data-vocabulary.org/Offer">http://data-vocabulary.org/Offer</a>">[/css]
Do tohoto divu nyní uzavřeme:
Cena se pro Google zvýrazňuje:
[css]<span itemprop="price">1100</span> Kč [/css]
Jistě jste si všimli, že všechny hlavní definice (Product, Offer) detailu produktu jsou vymezeny prvkem itemscope, který je většinou uzavřen do divů a jeho typem itemtype, u kterého se používá span. Itemtypenavíc může být doplněn o obsah v podobě content, jako je to například u Dostupnosti produktu.
V e-shopu stačí definovat tyto microdata do šablony s detailem produktu a změny se projeví u všech produktů v e-shopu. Nyní stačí přibližně týden počkat až Google rozhodne, jestli vaše microdata zobrazí u vašich výsledků vyhledávání.
Otestovat vaše microdata můžete hned po nasazení do vašecho e-shopu zde.