Google Webmaster Tools XII. – Nástroj na testování strukturovaných dat, Microdata

Nástroj na testování strukturovaných dat
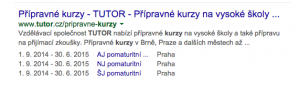
Pokud Google vaším stránkám dobře rozumí a považuje je za kvalitní, může vytvořit tzv. strukturované úryvky (screen 1 – výpis kurzů s termíny pod popiskem). Tyto strukturované úryvky se objevují ve výsledcích vyhledávání Google a pomáhají uživatelům rozpoznat, zda jsou stránky pro jejich vyhledávání relevantní. Mohou lépe upoutat pozornost uživatelů a zvýšit následně počet prokliků na vaše stránky.
Chcete-li dosáhnout toho, aby se ve výsledcích vyhledávání na Google strukturované úryvky objevovaly, doporučuje Google přidat do vašeho HTML kódu tzv. microdata. Jedná se o přesnou identifikaci konkrétních dat, například časových údajů, událostí, osob apod. V nástroji Google Webmaster Tools je k tomu určena sekce Další zdroje --> Pomocník pro práci se značkami strukturovaných dat, která vám poradí, jak přidat microdata na vaše stránky. Zda je vše v pořádku (tzn., že Google může označená data číst a extrahovat) si poté můžete ověřit v sekci Nástroj na testování strukturovaných dat jednoduše tím, že vložíte URL vaší stránky a kliknete na Náhled (screen 2). Tento nástroj vám zobrazí značky, které na stránce nalezl a také náhled, jak by se stránka mohla zobrazit ve výsledcích vyhledávání Google.
Microdata
Microdata se řídí podle pravidel tzv. schema.org, což je projekt společností Google, Microsoft a Yahoo!, který sjednocuje způsob popisování dat na webu. Pokud podle této specifikace označíte data na vašem webu, porozumí jim mnoho společností a služeb. Jak schema.org funguje v praxi?
itemscope, itemtype, itemprop
Jedněmi ze základních označovacích elementů, které schema.org používá, jsou itemscope, itemtype a itemprop. Prvním z nich – itemscope – označíte blok
, který se týká (zahrnuje informace o) určitého prvku – například filmu. Nestačí však sdělit pouze to, že se jedná o jeden prvek – je třeba upřesnit jaký – to, že jde o film, upřesníte elementem itemptype, který vložíte do daného hned za itemscope. Zápis HTML pak může vypadat například takto:
Interstellar
Režie: Christopher Nolan
Hudba: Hans Zimmer
Trailer
Zelený text v příkladu je označení typu prvku dle hierarchie schema.org, v tomto případě se jedná o video, tedy typ „Movie“. Tento typ lze ale ještě více upřesnit, má spoustu dalších vlastností (režisér, herec, soundtrack atd). K označení těchto vlastností použijeme další element – itemprop. Chceme-li tedy v popisu filmu odlišit tyto jednotlivé informace, obalíme každou do nového prvku a přidáme patřičný itemprop. Náš zápis HTML bude nyní vypadat takto:
itemprop=“name“ >Interstellar
Režie: Christopher Nolan
Hudba: Hans Zimmer
https://www.youtube.com/watch?v=zSWdZVtXT7E“ itemprop=“trailer“ >Trailer
Nejen, že nyní vyhledávače chápou, že Interstellar je film, ale i to, že Christopher Nolan je jeho režisér, Hans Zimmer autor hudby a https://www.youtube.com/watch?v=zSWdZVtXT7E je URL a zároveň odkaz na trailer filmu. Proč bychom ještě nepoukázali na to, že režisér je osoba s určitými dalšími vlastnostmi, např. jménem (http://schema.org/Person)? Zápis by pak vypadal takto:
itemprop=“name“ >Interstellar
Režie: Christopher Nolan
Hudba: Hans Zimmer
https://www.youtube.com/watch?v=zSWdZVtXT7E“ itemprop=“trailer“ >Trailer
Tímto způsobem lze upřesnit velkou spoustu dalších prvků. Rozcestníkem k typologii vlastností je stránka http://schema.org/docs/full.html, kde také naleznete jejich hlavní skupiny/typy s odkazy na konkrétní seznamy jejich dílčích charakteristik:
- akce http://schema.org/Action
- vysílací služba http://schema.org/BroadcastService
- událost http://schema.org/Event
- kreativní práce/projekt http://schema.org/CreativeWork
- intangible (nehmotný, nedefinovatelný) http://schema.org/Intangible - tato kategorie zastřešuje vlastnosti jako množství, struktury hodnot apod.
- zdraví a medicína http://schema.org/MedicalEntity
- instituce a organizace http://schema.org/Organization
- osoba http://schema.org/Person
- místo http://schema.org/Place
- produkt http://schema.org/Product