Google Webmaster Tools I. - Založení účtu, implementace kódu do webových stránek

Máte již svůj účet Webmaster Tools? Pokud ne, rozhodně si jej založte :) Byla by chyba připravit se o tuto jednoduchou a bezplatnou možnost jak podpořit viditelnost svých stránek pro robota Google a zjistit, jak vidí a hodnotí váš web (nástroj Webmaster Tools monitoruje pouze návštěvnost z Google, nikoli ze Seznamu či dalších vyhledávačů). Co je vše tedy zapotřebí k tomu, abychom se dostali k datům, která nástroj Webmaster Tools poskytuje? Stejně jako u Google Analytics, bude zapotřebí provést drobný zásah do zdrojového kódu vašich webových stránek.
Nejdříve si musíme založit účet Webmaster Tools. K tomu je potřeba mít svůj e-mailový účet - nejlépe u Google (Gmail). Založíte jej jednoduše na stránce www.google.cz kliknutím na odkaz Gmail v pravém horním rohu (screen 1), popřípadě tamtéž na Přihlásit se a poté Vytvořit účet.
SCREEN 1

Pokud již máte účet u Google, stačí se k němu přihlásit. Pak otevřete nástroj Webmaster Tools na této adrese. Dostanete se na hlavní stránku nástroje Webmaster Tools. A nyní do něj přidejte konkrétní webové stránky takto:
1. V hlavní záložce Domů vložte do pole pod úvodním textem URL adresu vašeho webu, který chcete aktivovat nástroj Webmaster Tools (screen 2).
2. Klikněte na Přidat stránky.
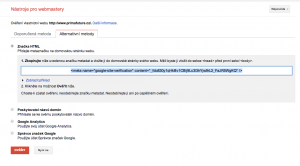
3. Nyní máte na výběr ze dvou záložek – tou první je Doporučená metoda, která spočívá ve stažení ověřovacího HTML souboru a jeho následném uložení na FTP server. My však zvolíme druhou záložku Alternativní metody (screen 3) a následně volbu Značka HTML. Ta se týká úpravy zdrojového kódu našich stránek.
4. Dle instrukcí zkopírujte vygenerovanou část zdrojového kódu (značku metadat), kterou budete vkládat do zdrojového kódu svého webu do sekce
. Tato úprava se provádí na vašem FTP serveru. Neopouštějte ale ještě zcela váš účet ve Webmaster Tools, nechte jej zatím otevřený, jelikož po vložení vygenerované meta značky na web se sem budete muset vrátit, abyste vaši webovou stránku ověřili.Přejděme nyní tedy k samotnému vložení meta značky do hlavičky webu (na FTP serveru). Provedu vás praktickou ukázkou na příkladu našeho webu www.primafuture.cz, který je vytvořen na šabloně publikačního systému WordPress:
- Přihlašte se na FTP server pomocí FTP klienta pro váš operační systém (v naší ukázce je jím Cyberduck pro MacOS; jinak jsou to Total Commander pro Windows či FileZilla pro Linux).
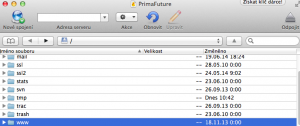
- Otevřete hlavní složku webové struktury (nejčastěji se nazývá www – screen 4).
SCREEN 4

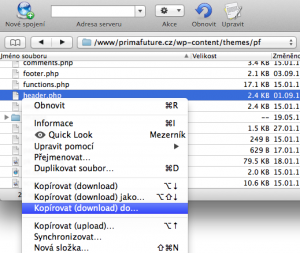
- Najděte zdrojový soubor webu, který obsahuje hlavičku stránky (header.php) – v našem případě se proklikáme strukturou přes primafuture.cz --> wp content --> themes --> pf --> header.php (screen 5)
SCREEN 5

Klikněte na soubor pravým tlačítkem myši (screen 5) --> vyberte možnost Kopírovat (download) do a uložte si soubor někam do svého počítače (například do složky Stahování).
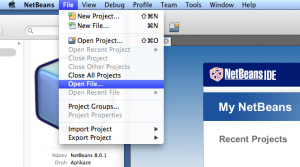
Nyní otevřete nástroj, který používáte pro přístup do vývojového prostředí pro psaní webu (v našem případě NetBeans) --> klikněte na File --> Open File (screen 6) a vyberte právě ten soubor header.php, který jste si předtím uložili do svého počítače --> nyní se vraťte do nástroje Webmaster Tools, zkopírujte řádek s vygenerovaným meta name (screen 3), vložte jej do souboru header.php do hlavičky webu před ukončovací element (Screen7) a uložte provedené změny.
SCREEN 6 SCREEN 7


Tímto jste provedli veškeré potřebné změny v souboru header.php. Ten je ale nyní uložen ve vašem počítači a proto ho potřebujete již pouze přemístit zpět na FTP server (u MacOS jednoduše přetažením souboru ze složky v počítači zpět do FTP klienta Cyberduck).
5. Vraťte se na stránky svého účtu Webmaster Tools a kliněte na Ověřit (screen 3). HOTOVO :)