Google Analytics XLI. - Vlastní dimenze a vlastní přehledy

Nikdo z nás nemá rád, když na něj při hledání s očekáváním určitého obsahu vyskočí něco takového:

Chybové stránky (404) se objevují neustále a jsou nepříjemné jak pro uživatele, tak z hlediska odkazového profilu webu. Naštěstí však spoustu otázek kolem nich pomůže vyřešit kromě jiných nástrojů i Google Analytics. Poví nám nejen to, které stránky to jsou, ale i další cenné informace, jako odkud se na ně uživatelé dostali, kolikrát je zobrazili apod.
S novým Universal Analytics přišla také možnost vytvářet si tzv. vlastní dimenze – jinými slovy, pokud vám nestačí nabídka stávajících dimenzí v Google Analytics, můžete si navolit svoji vlastní na míru. Pomocí vlastní dimenze pošlete do systému ještě navíc nějakou vlastní informaci, kterou můžete přidat buďto ke každému hitu, uživateli, návštěvě, či produktu. Ukažme si to tedy na zmíněných chybových stránkách.
Hezkým příkladem vlastních dimenzí je totiž například dělení stránek na tzv. Typy stránek. Co si pod tím představit? Stránku s kontakty, na e-shopu stránku s detailem produktu, či stránku kategorie, a proto – proč ne právě i chybovou stránku? ;) Tím, že Analyticsu pošlete zprávu o chybě společně se zobrazením stránky (hit), dostanete se snáze k nějakému kontextu informací. K tomu je ale zapotřebí nejdříve připravit podmínky v podobě vlastní dimenze.
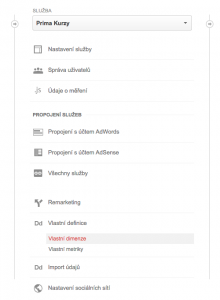
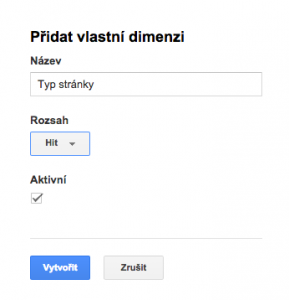
Postavte se tedy v Google Analytics na kartě Správcedo požadovaného Účtu / Služby. V prostředním sloupci Služba klikněte na Vlastní definice,pak Vlastní dimenze a +Nová vlastní dimenze(screeny 1-4):
- nazvěte ji jako „Typ stránky“ a do pole Rozsah zvolte Hit
- klikněte na Vytvořit
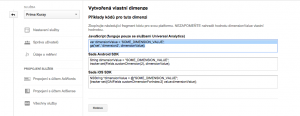
Před vámi se objeví fragment zdrojového kódu (screen 5). Pro Universal Analytics zkopírujte hned ten první JavaScript a změňte v něm položku dimensionValue za vlastní hodnotu – například „Chyba 404“ apod.
Konkrétně tedy upravený JavaScript může vypadat například takto:
[css]var dimensionValue = 'Chyba 404';
ga('set', 'dimension2', dimensionValue);[/css]
Takto upravený kód vložte do šablony chybové stránky mezi načítací a odesílací příkaz (screen 6).
SCREEN 6a

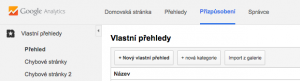
Nyní si můžete Typ stránky zobrazit buďto jako sekundární dimenzi v reportech Chování (screen 6b) nebo si můžete vytvořit vlastní přehled pro chybové stránky, tak, abychom je měli krásně „na jednom místě“. Na hlavní kartě Přizpůsobení klikněte na +Nový vlastní přehled (screen 7).
SCREEN 6b SCREEN 7


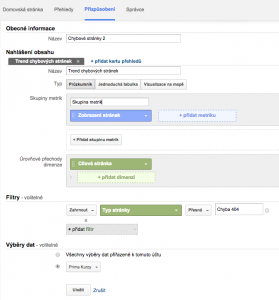
Jak je vidět na screenu 8, pojmenujeme si přehled v první kolonce Název odpovídajícím způsobem (např. „Chybové stránky“ apod.). V následující kolonce Název si pojmenujte konkrétní kartu přehledů (například „Trend chybových stránek“) a jako Typ přehledu zvolte Průzkumník.
Do skupiny metrik zvolte metriku Zobrazení stránek a níže pak dimenzi Cílová stránka. Tím do reportu dostaneme jednotlivé URL stránek a jejich zobrazení. Protože však chceme pouze chybové stránky, zvolíme ještě níže filtr typu Zahrnout a jako dimenzi použijeme právě předtím vytvořenou vlastní dimenzi Typ stránky. V rozbalovací liště vedle vybereme Přesná a do pole vypíšeme „Chyba 404“ (jak jsme si nazvali hodnotu vlastní dimenze). Zvolíme výběr dat, na který chceme tento vlastní přehled aplikovat a dáme Uložit.
Vlastní přehled pak bude vypadat nějak takto (screen 9). Můžete k němu samozřejmě přidat ještě sekundární dimenze podle svých potřeb ;)
SCREEN 9

Image courtesy of Ppiboon at FreeDigitalPhotos.net