Google Analytics XIII. - úprava kódu pro aktivaci demografických údajů

V minulém článku jsme se seznámili s tím, co je nutné zajistit, chceme-li měřit demografické údaje o našich uživatelích. Jak je tomu konkrétně se zmíněnou úpravou zdrojového kódu?
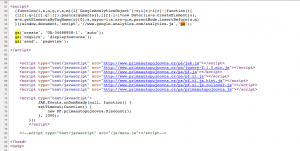
Není to příliš složité. Stačí v hlavičce webu <head></head> upravit script pro Google Analytics podobně jako je tomu na Screenu 1.
Používáte-li Classic Analytics (ga.js), nahraďte tučný ztmavený text v tomto příkladu
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
tučně vyznačeným ztmaveným textem v následujícím příkladu:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxx-y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'stats.g.doubleclick.net/dc.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Pro Universal Analytics (analytics.js) proveďte následující - do stávajícího kódu vložte mezi příkazy create a send tučně vyznačený ztmavený řádek:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'example.cz');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>