Implementace Facebook pluginu na web

Facebook je jedním z nejdůležitějších informačních kanálu, přes které můžeme propagovat webové stránky. Každý druhý uživatel internetu má dnes na Facebooku profil a mít webové stránky propojené s touto sociální sítí je výhodné z mnoha důvodů. Nasazení Facebookového pluginu na stránky je přitom velice jednoduché. Pojďme si říct jak na to:
V prvním fázi se potřebujeme dostat na stránku kde si vygenerujeme náš plugin. K tomu slouží vývojové prostředí facebooku (stránka developers.facebook.com ). Zde se proklikáme přes "Docs" > "Sharing" > "Moduly plug-in pro sociální sítě" na nabídku pluginů které můžeme do naší stránky nasadit. Samotný postup je vždy stejný. Ukážeme si například jak do stránky vložit "Like Box" (neboli "Pole To se mi líbí")
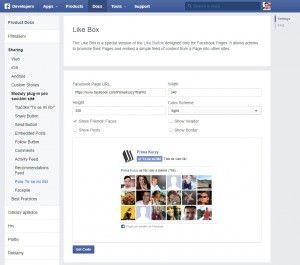
Na TÉTO stránce tedy budeme generovat náš plugin. Budeme potřebovat adresu stránky kterou budeme propagovat. V případě Prima Kurzů by to byla stránka https://www.facebook.com/PrimaKurzy Tuto adresu vložíme do pole "Facebook Page URL". Když klikneme někam mimo toto pole, níže se nám vygeneruje živý náhled pluginu pro naši stránku. V dalších polích můžeme nastavit rozměry boxu pokud chceme aby se vešel na nějaké konkrétní místo. Pěkná je i volba, zda chceme verzi pro světlé nebo tmavé stránky. Pomocí zaškrtávátek si můžeme nastavit další věci jako rámeček kolem boxu, zobrazení hlavičky, nebo profilových fotek lidí co stránku "lajkli".
Když jsme s nastavením spokojeni, potvrdíme tlačítkem "Get Code". Zde je nutné zdůraznit že aby se nám zobrazilo okno s kódem, je nutné být přihlášený na osobní Facebookový profil.
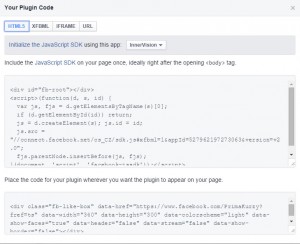
Další krok probíhá ve zdrojovém kódu. Bude tedy potřeba zasáhnout do souborů na FTP. Z okna, které nám vyskočilo si zkopírujeme nejdříve zdrojový kód z horní části. Ten vložíme (ostatně jak nám anglický text napovídá) hned za otevírací <body> tag.
[html]<body>[/html]
Druhou část kódu vložíme tam, kde chceme aby se plugin zobrazil. Po uložení a aktualizaci zdrojových souborů se na webu zobrazí námi vybraný plugin :)